Web tasarım ve seo işi ile uğraşanlar artık mobil cihazları da hesaba katarak site tasarlamak zorundalar. Bunun sebebi gün geçtikçe android ,iphone ve diğer cep bilgisayarları ile akıllı telefonlardan internet sitelerini ziyaret etme oranının gittikçe yükselmesidir. İnsanlar evde, otobüste hatta piknikte cep telefonları, tablet bilgisayarları aracılığı ile google ‘a girip arama yapabiliyor internet sitelerini ziyaret edebiliyor. Cep telefonlarından ve mobil cihazlardan sitenizin ziyaret edilip edilmediği ile ilgili bilgilere google ın sağladığı analitik sayfasından da göz atabilirsiniz.
Hatta 2018 yılından itibaren google mobile first indexing ( mobil öncelikli önbellekleme ) ile birlikte eskiden masaüstü versiyonları baz alırken artık sitelerin mobil versiyonlarını baz almaya başlamıştır. Arama sonuçlarını oluştururken google bile artık mobil sürümlerini baz alıyor olması olayın önemini ortaya koymaktadır.
Mobil uyumluluk nedir?
Ber web sitesinin telefon, ipade gibi mobil küçük cihazalarda sorunsuz olarak görüntülenmesine mobil uyumluluk denir. Mobil cihazlarda rahatlıkla sitenizin kullanılabilmesi kullanıcı deneyimi için bir zorunluluktur.
Mobil uyumlu site nasıl yapılır ?
Mobil uyumluluktan kasıt cep telefonu, tablet, büyük ekran, küçük ekran tüm aygıtlarda sitenin uyumlu şekilde gözükmesidir. Mobil aygıtlarda sitenin doğru olarak gözükmesi için Amp yada Responsive tasarım tercih edebilirsiniz.
Eğer Responsive tasarımı tercih ederseniz google mobile first indexing ( mobil öncelikli indexleme güncellemesi ) ile her hangi bir sorun yaşamazsınız. Yeni bir site tasarlatmak için mobil uyumlu web tasarım ile ilgili yazımıza göz atmak isteyebilirsiniz.
Eski bir siteyi mobil uyumlu hale getirmek mümkün mü ?
Tabii ki mümkündür. Siteniz daha önce eski tür kodlama ile yapılmış olabilir. Ancak tasarım ve yazılımcı ile görüşerek bu durumu düzeltmesini sağlayabilirsiniz. Ancak görüşme sonrasında sitenin düzeltilemeyecek kadar eski yapıda olduğunu söylerlerse sakın ısrarcı olmayın.
Yeniden tasarlatma yoluna gidin. Böyle bir durumda da sitemde bulunan url yapısı değiştirme rehberi yazımı okumayı ihmal etmeyin.
Siteler için mobil hız testi nasıl yapılır ?
Sitenizin mobil aygıtlarda ne kadar hızlı yada yavaş açıldığını test etmek için google resmi site hızı test aracı olan https://developers.google.com/speed/pagespeed/insights/?hl=tr ile bu analizi gerçekleştirebilirsiniz.
İnternet sitesini tasarladıktan sonra sitenizin google standartlarında mobil aygıtlar için uygun olup olmadığını test etmek istiyorsanız bir çok taşınabilir cihazda tek tek sitenizi test etmek yerine google ‘ın yeni hizmete koyduğu google gözüyle çözünürlük, kod ve içerik yönünden sitenin mobil cihazlara düzgün görüntülenip görüntülenmediğini test eden siteyi ziyaret etmeniz yeterlidir.
Google Mobil uyumluluk güncellemesi
Daha önce de bir çok yazımızda değindiğimiz üzere google 21 Nisanda uygulamaya koyacağını söylediği deeplink ve web sitesi mobil uyumluluk güncellemesini bizde heyecanla bekliyoruz. Bu güncelleme ile muhtemelen aşağıdakiler olacaktır.
- Bu tarihte Panda , penguen karışımı büyük bir güncelleme bekleyenler var.
- Mobil uyumlu olmayan siteler arama sonuçlarında sıralama kaybı yaşayacaktır. Bu nedenle siteleriniz mobil uyumlu hale getirmek için tasarımsal ve kodsal değişiklikleri gerçekleştirmelisiniz. Kullanıcıların yüzde yetmiş gibi büyük bir kesiminin mobil internetten geldiğini düşünürsek mobil görünümün değeri daha da anlaşılacaktır.
- Site hızı güçlü bir metrik olacaktır.
- Temiz kod kullanmaya ve sitenizi hızlandırmaya bakın.
- Panda ve penguen karışımı bir güncelleme geleceğini varsayarak kalitesiz ve doğal olmayan backlinkleri temizleyin.Kalitesiz ve kopya içerikleri kaldırın.
- Tabi doğal olarak sitenizi responsive hale getirin yada mobil versiyonunu tasarlayın.
- Yine bu tarihlerde google android, ios market gibi uygulamaların içeriklerini arşivleyeceğini ve bu sitelerden gelen backlinkleri otoriter olarak kabul edeceğini söylüyor. Bu konularda dikkatli olmak gerekir.
Sonuç olarak sitenin mobil versiyona mı dönüştüreceksiniz yoksa responsive tasarım mı yapacaksınız bu tercih size kalmış. Ancak google algoritmalarına uyumlu bir site yapmak istiyorsanız siteniz kesinlikle mobil aygıtlarda düzgün olarak açılmalı ve mobil uyumlu olmalıdır.
Mobil uyumluluk kontrolü nasıl yapılır ?
Sitenizin mobil aygıtlar için uyumlu olup olmadığını manuel olarak aygıtlardan test edebilirsiniz. Ayrıca google mobil uyumluluk sorgulama ve test aracı olan https://search.google.com/test/mobile-friendly?hl=tr aracını kullanabilirsiniz.
Ek olarak;
- https://technicalseo.com/tools/mobile-friendly/ Toplu mobil uyum kontrolü yapar
- https://search.google.com/test/mobile-friendly
- https://ready.mobi/
- https://www.dareboost.com/en/mobile-website-speed-test
- https://www.bing.com/webmaster/tools/mobile-friendliness
- https://varvy.com/mobile/
- https://www.rankwatch.com/tools/mobile-friendly-check.html
- https://developers.google.com/speed/pagespeed/insights/
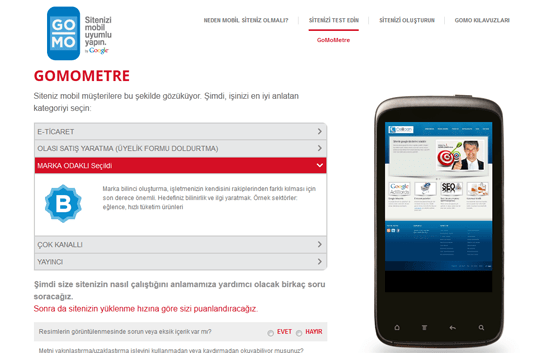
Bu siteden web siteniz google uyumlu değilmi görüntüleyebilir isterseniz google tarafından hazırlanan raporu pdf olarak bilgisayarınıza indirebilirsiniz. Bunun için yapmanız gereken üst menüde bulunan sitenizi test edin bölümüne tıklamak ve arkasından gelen web sitenizin url sini girin kutucuğuna mobil uyumunu test etmek istediğiniz siteyi yazmak. Gomo bundan sonra webmasterların sıklıkla kullanacağı araçlar arasında yerini alacak gözüküyor.
Responsive web tasarım’ın önemini daha önce de defalarca anlattık. Eğer bir web sitesi sahibi iseniz mutlaka mobil görünümü optimize etmelisiniz.
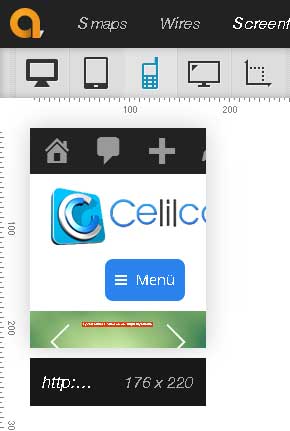
2017 Güncelleme https://bluetree.ai/screenfly/ aracını kullanarak sitenizin tüm aygıtlarda ki görünümüne bakabilirsiniz. ( Örneğin İpad’de nasıl görünüyor, İphone da nasıl görünüyor S3 de nasıl görünüyor şeklinde tek tek mobil aygıtları seçerek sorgulama yaptırabilirsiniz ) Böylece sitenizin responsive ( mobil uyumlu ) olup olmadığını kendiniz test edebilrisiniz.
2018 Güncellemesi GOMO aracı kapanarak yerini mobil uyumluluk test aracı olan https://search.google.com/test/mobile-friendly?hl=tr aracına bırakmıştır.
2018 Güncellemesi : Bir web sitesinin mobil aygıtlarda açılış hızını test etmek için https://testmysite.withgoogle.com/intl/tr-tr adresini kullanabilirsinz. Test My Site google şirketi tarafından oluşturulmuş resmi bir seo aracıdır.
2018 Güncellemesi: Bir web sitesinin sadece mobil uyumlu olması yetmez , tüm aygıtlarda 3 saniyenin altında bir yüklenme süresini hedeflemek gerekir. Bunun için olabildiğince requestleri ( istekleri ) azaltmak ve sayfa boyutunu düşürmek gerekir.

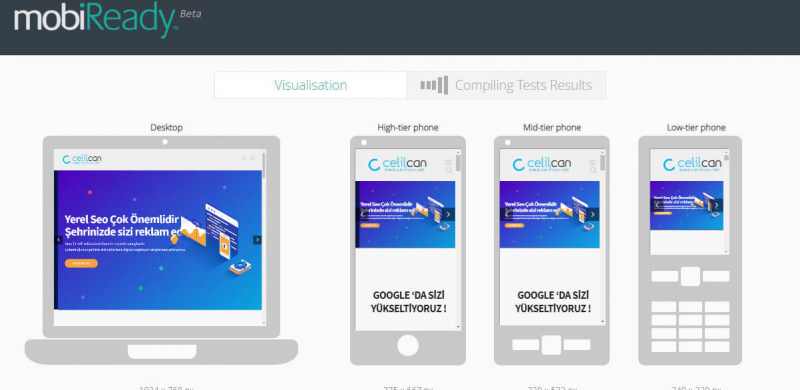
2019 güncelleme mobi.ready sitesi ile sitenizin her hangi bir aygıtta tam olarak nasıl göründüğünü anlık olarak analiz edebilirsiniz









Artık devir mobil devri siteye ki online kullanıcılara baktığım zaman gün içerisinde belirli saat aralığı dışında çoğunluk mobil.