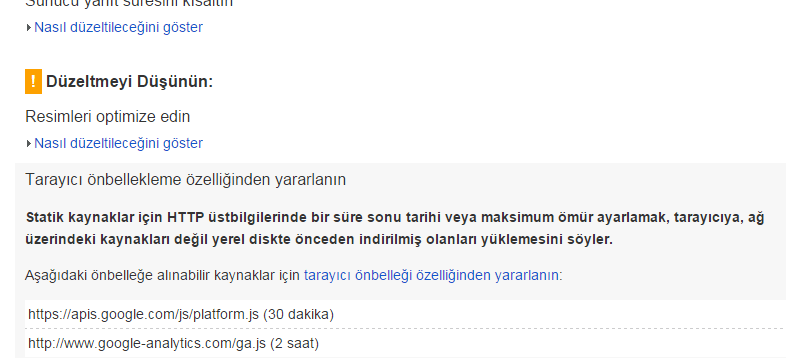
Google pagespeed insight ( site hızı analiz etme aracı ) veya Gtmetrix ile sitenizi sorgularken sıkça karşılaşılan sorunlardan biri de. ”Tarayıcı önbellekleme özelliğinden yararlanın” önerisidir. Peki bu işlem nasıl yapılır ve ne işe yarar.
Mobil first index algoritması ile birlikte mobil kullanıcı deneyimi daha da etkili olmaya başlamıştır. Bu yüzden hem desktop hem de mobil cihazlarda sitenin oldukça hızlı yüklenmesi gerekir. Aslına burada temel faktör kullanıcının aygıtında siteyi 4 saniyenin altında yükletmeye çalışmaktır. Yoksa site hızı analiz araçlarında yeşil ışığı yakmak, yüzde doksanı görmek değildir. Zira google botlarını veya gtmetrix botlarını kandırarak oradaki puanlamayı çok rahat bir şekilde manipule edebilirsiniz.
Gzip etkinleştirme nasıl yapılır ?
Her şeyi sıkıştırın siteniz daha çok hızlansın. Hızlı açılan siteler kullanıcı deneyimini daha iyi yaşattığından genellikle SEO ‘dada başarılı olabilir.
Linux sunucularda gzip sıkıştırma için htaccess kodunu buraya tıklayarak alabilirsiniz. Ancak Gzip ‘in ciddi bir sunucu yükü getirdiği de bazı durumlarda görülmektedir. Bu yüzden fayda , zarar maliyeti yaparak kendiniz uygulamayı tercih edebilir yada etmeyebilirsiniz.
Windows ‘ta gzip etkinleştirme için detaylı bilgiyi microsoft yardım sayfası olan https://technet.microsoft.com/en-us/library/30e64245-ec6b-4c4e-891b-b7249e36c0a0 adresinden öğrenebilirsiniz.
Sıkıştırmayı etkinleştirin ve siteniz çok daha hızlı yüklensin. Bunun için Gzip ayrlarını yapmanız yeterli olacaktır. Resim , js , css , pdf gibi dosyaları önbellekleme işlemine tabi tuttuktan sonra sitenizde gözle görülür oranda bir hızlanma olacaktır. Hızlı bir site kullanıcı deneyimini artıracağından arama motorlarında da başarıyı artıran faktörlerdendir. Site hızlandırma ile ilgili detaylı makalemiz için Site hızlandırma teknikleri yazımızı okuyabilirsiniz.
Tarayıcı önbellekleme özelliğinden yararlanın nedir ?
“.jpg, .gif, .png, .css .js” gibi dosyaların her seferinde gelen ziyaretçilerinize yeni bir dosya gibi yüklettirmemek böylece site açılışını da hızlandırmaktır. Sitenize iki veya daha üzeri ziyarette bulunan ziyaretçilerin aynı dosyaları tekrar tekrar yükleme sorunundan kurtulursanız.
- Siteniz hızlı yüklenir.
- Böylece ziyaretçilerin sitenizde kalma süreleri uzar.
- Arama sonuçlarında başarınızı yükseltir.
- Sunucu sistem kaynaklarını az tüketerek trafik için daha çok ücret ödemekten kurtulmuş olursunuz.

Tarayıcı önbellekleme nasıl yapılır ?
Bu yazımızda hem windows tabanlı sunucularda yayın yapan mvc, asp, asp.net gibi yazılımlar için hemde linux tabanlı sunucularda yayın yapan wordpress, joomla, php siteler için işlemler anlatılmaktadır.
-
WordPress önbellekleme
WordPress sitelerde tarayıcı önbellekleme .htaccess dosyasına aşağıdaki kodları eklemektir. Bu işlemi yapmadan önce htaccess dosyanızın yedeğini almayı unutmayın. Siteniz internal server error verirse bu dosyadan yedeği geri yüklersiniz. Hata almanız durumunda bakmanız gereken ilk şey apache ‘ya mod expires modülünün yüklü olup olmadığını kontrol etmektir.
<ifmodule mod_expires.c> <filesmatch "\.(png|jpg|gif|svg|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
Yukarıdaki kodu eklemenize rağmen pagespeed aracında hala olmadıysa aşağıdaki kodu kullanın.
-
PHP önbellekleme
Linux tabanlı joomla, opencart, zencart yüklü sitelerde veya normal php sitelerde .htaccess dosyasına aşağıdaki kodu ekleyebilirsiniz. Linux sunucularda sorunsuz bir şekilde çalışacaktır.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES CACHING ##
-
Asp.net , Mvc, Asp tarayıcı önbellekleme
IIS kurulu Windows sunucularda .net. asp ve mvc için leverage browser caching ( tarayıcı önbellekleme ) nasıl yapılır. HTTP Sıkıştırmayı etkinleştirme işlemleri için aşağıdaki kodu kullanmanız yeterlidir.
<staticContent> <clientCache cacheControlCustom="public" cacheControlMode="UseMaxAge" cacheControlMaxAge="500.00:00:00" /> </staticContent>
Yukarıda yer alan hem windows hem de linux için verilmiş kodları deneyerek hangisinin sisteminiz ile uyumlu olup almadığını kendiniz tespit edebilirsiniz. Çünkü bazı kodlar wordpress ile tam uyumlu olarak çalışmayabilir. Veya sunucu ayarları ile ilgili değişiklikler kodların çalışmamasına neden olabilir.
-
Cpanel gzip sıkıştırmayı aktif etme
Eğer hosting paneliniz cPanel ise panelde yer alan Web Sitesi Optimize Et bölümünü kullanarak reseller yada sunucu altında bulunan tüm sitelerde gzip sıkıştırmayı tek tıkla etkinleştirebilirsiniz.
Lütfen karşılaştığınız sorunları yorum olarak yazın biz de size yardımcı olalım.
Bonus site hızlandırma bilgisi : Png , jpg uzantılı tüm resim dosyalarını online olarak mükemmel bir şekilde sıkıştıran ve boyutunu küçülten böylelikle internet sitesinin daha hızlı yüklenmesini sağlayan https://tinypng.com/ aracını öneriyoruz.
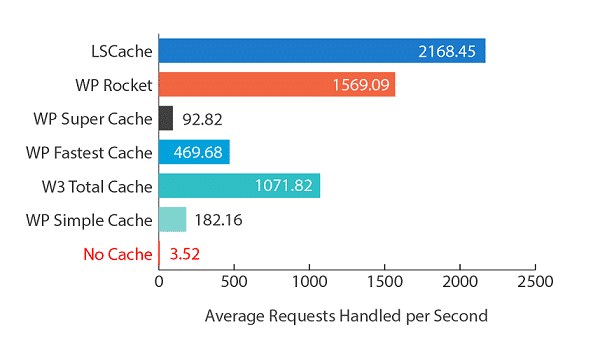
En iyi wordpress hızlandırma ve cache eklentileri
Cache eklentilerinin kullanımı wordpress sitelerin hızını artırmak için son derece önemlidir. İyi bir cache eklentisi ile javascirpt dosyalarını, html dosyalarını, css dosyalarını küçültebilir ve birleştirebilirsiniz. Gzip etkinleştirebilir, görselleri sıkıştırabilirsiniz. Böylece siteniz kullanıcının tarayıcısında daha kısa sürede yüklenir ve daha hızlı açılır. Peki hangi eklentileri öneriyoruz ?

- Wp fastest cache
- WP Rocket
- Fast Velocity Minify
- Cachify
- LiteSpeed Cache
- Autoptimize
- W3 Total Cache
- Hyper Cache
Ben yıllardır wpfastest cache kullanıyorum ve memnunum. ancak şunu söylemek isterim ki bazı temalarda deneme yaparak en iyi cache eklentisini bulmanız gerekiyor. Deneyekek sizin için uygun eklentiyi bulabilirsiniz.







Celilcan Allah senden razı olsun…
joomla htaccess olayı işe yaradı site hızı %5 masaüstü, %10 mobilde hızlanma konusunda artış sağladım.
Celilcan hocam, 1. tarayıcı önbellekleme kodunu .htaccess’e eklediğimde internal server hatası alıyorum. 2. kodu eklediğimde ise tarayıcı önbellekleme hatasını almaya devam ediyorum. Bir fikriniz var mı? Teşekkürler.
Site wordpress mi ? Birde hosting windows mu linux mi kullanıyorsunuz ?
Blogger tabanlı bloglar için hangisini kullanmalıyız acaba yardımcı olabilir misiniz?
bu kodları attım ama sorguda bir değişiklik olmadı linux kullanıyorum wordpress
Lütfen site adresini gönderir misiniz ?
1. kodu eklediğimde intrernal server hatası alıyorum. Site wordpress, server linux. Ne yapabilirim?
Diğer kodları da denediniz mi ?
Teşekkür ederim kardeşim, kolay gelsin.
Merhaba; Blogger için bir öneriniz var mı? Teşekkürler
Kodları ekleyince hız puanı daha da düştü?
Bu çok olası değil. Muhtemelen bir yanlışlık yapıyorsunuz site adresi nedir ? Ve hangi kodu yerleştirdiniz ?
Blog adresim windows üzerinde çalışıyor ve kodlarınızı koyduysam da gtmetrix de Leverage browser caching i aktif edemedim. Ayrıca sormak istediğim en üstte yazılan kod ile en alttakini alttakini birlikte mi kullanabiliyormuyuz.
savul gardaş :)
Önbellekleme sitede anlık tasarım değişikliği yapıldığı zamanlarda çok faydalı olmuyor.Evet site hızlı açılıyor belki ama bunu siteniz tam oturduğunda ve çok fazla yazılımsal değişiklik yapılmadığında kullanmakta fayda var.
Teşekkürler güzel bilgiler için
1. yöntemi denedim sitem 500 hatası verdi hocam
Merhaba Celilcan Bey,
Makalenizi okudum öncelikle makaleniz için çok teşekkür ederim.
Apache server desteklemeyen windows hosting paketlerinde ..htaccess dosyası çalışıyor mu ? Yok ise bunun dışında önbellekleme için yapabileceğim başka bir yol var mıdır.
Yardımcı olursanız çok sevinirim.
Merhabalar.
Öncelikle ilginize çok teşekkür ederim. Htaccess sadece Linux sunucularda çalışmaz. Windows sunucularda da isapi_rewrite komponenti yüklerseniz çok rahatcbir şekilde Apache ‘daymış gibi .htaccess dosyasını çalıştırabilirsiniz.
Sonrasında standart .notepad ile boş bir sayfa aç. İçine kodları ekle , dosyanın adın .htaccess yap – Başındaki noktayı kaçırmayın-. Ftp ye attıktan sonra F2 yi tuşlayarak ismini değiştir deyin. Sonundaki TXT ‘yi kaldırın. Böylece sadece .htaccess olarak kalmış olacak.
Tebrikler artık Windows Sunucusunda .htaccess kullanıyorsunuz :)
teşekkürler
merhaba ben WordPress kullanıyorum .htaccess dosyasına ilkini koydum çalışmadı ikincisini de ekledim yine çalışmadı bana yardımcı olur musunuz
merhaba hocam newspaper theme kullanıyorum. sayfam önbellek yapıyor açılış hızım 2. seferde mobil %94 masa üstü %87
şimdi şöyle bir sorun ile karşı karşıyayım.
Bu dosyalar halen görünmekte.
1-Tarayıcı önbellekleme özelliğinden yararlanın
Statik kaynaklar için HTTP üstbilgilerinde bir süre sonu tarihi veya maksimum ömür ayarlamak, tarayıcıya, ağ üzerindeki kaynakları değil yerel diskte önceden indirilmiş olanları yüklemesini söyler.
Aşağıdaki önbelleğe alınabilir kaynaklar için tarayıcı önbelleği özelliğinden yararlanın:
http:// 1.gravatar .com/avatar/?s=160&d=blank&r=g (5 dakika)
http:// pagead2.googlesyndication .com/pagead/js/adsbygoogle.js (60 dakika)
https:// google-analytics .com/analytics.js (2 saat)
Bunların çok sorun teşkil edip etmeyeceğini bilmiyorum ancak siteye tarayıcıdan girmek istediğimde sayfanın görünmesi çok uzun sürmektedir. Eğer mümkün ise lütfen bana bu konuda yardımcı olur musunuz.
Merhabalar,
Harici kaynaklar olduğu için bunları önbellekleme ihtimaliniz bulunmamaktadır. Ancak analiytcs.js dosyasını kendi sunucunuzda barındırmak gibi bir çözüm üretebilirsiniz. Bu durumda önbellekleme yapabilirsiniz. Ancak bu kadar küçük bir şey soruna yol açmayabilir. Siteleriniz genel olarak mobil ve desktop versiyonunu düşündüğünüzde kullanıcının bilgisayarında 3 saniyenin altında yükleniyorsa hiç bir şeyi sorun etmenize gerek yok.
Sevgiler
Merhaba! Sitede Lite Speed Cache eklentisi varken bu kodu kullanmak bir sıkıntı yaratır mı? Şimdiden teşekkürler.
Sorun olmaması gerekiyor.
WordPress kullanıyorum vermiş oldugunuz kodların 2sinide denedim fakat sonuc degişmedi önerebileceginiz başka birşey varmı acaba bu önbellekleme hatası her seferinde canımı sıkmaya başladı :))
teşekkürler elinize sağlık
En güzeli litespeed cahce hem en kapsamlı olan cache eklentisi hem de ücretsiz.